반응형
이미지맵 이란?
이미지맵이란 이미지에 원하는 구역을 설정한 후 link를 걸어주는 작업으로, 이미지에서 특정위치마다 link를 걸어 줄 수 있습니다.
이미지맵 구현
<img src="이미지경로" usemap="#아이디">
<map name="#아이디">
<area shape="rect" coords="좌표" href="링크주소" target="">
</map>기타 옵션 설정
shape : 좌표의 모양 (rect : 사각형좌표, circle : 원형좌표, poly : 다각형좌표)
coords : 이미지 좌표 x,y,x,y (시작점x,시작점y,끝점x,끝점y)
target : 링크여는 형태 (_self : 현재창, _blank : 새창에서)
좌표찾기
저는 두가지 방법으로 좌표값을 찾았습니다.
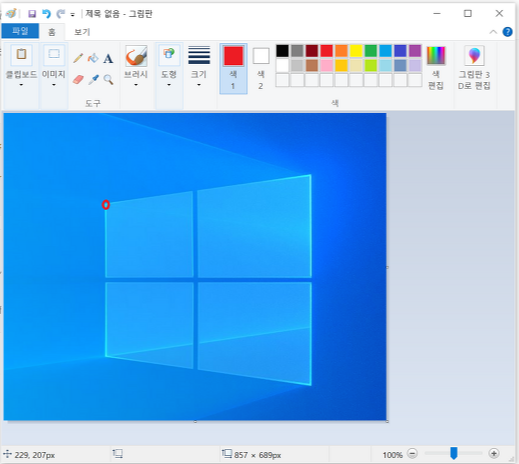
1. 그림판

해당 위치에 커서를 놓았을 경우 왼쪽하단에 좌표값을 확인 할 수 있습니다.
2. 홈페이지에서 좌표 값 구하기
http://maschek.hu/imagemap/imgmap/
maschek.hu - Online Image Map Editor
maschek.hu
홈페이지에서 작성했을 경우 직접 코드를 구현하지않아도, html코드가 결과 값으로 나옵니다.
반응형
'기록' 카테고리의 다른 글
| [postgres] pgadmin4로 backup, restore하기 (0) | 2022.03.07 |
|---|---|
| [git] 잘못올린 파일 .gitignore로 없애기 (0) | 2022.03.03 |
| Docker - Windows 설치오류 (0) | 2021.12.14 |
| python, postgres - psycopg2 사용법 (0) | 2021.10.05 |
| postgres - 테이블 조회시 오류 (character with byte ...) (0) | 2021.09.30 |
