[Vue.js] 뷰 인스턴스 생명주기(Life Cycle)
인스턴스의 상태에 따라서 호출할 수 있는 속성들을 생명주기(Life cycle)라고 합니다.
그 속성마다 개발자가 추가한 커스텀 로직을 라이프 사이클 훅(Life cycle hook)이라고 합니다. 뷰 인스턴스도 객체이기 때문에 생명주기를 가집니다.
생명주기 종류
1. Creation (생성)
2. Mounting (장착)
3. Updating (수정)
4. Destruction (소멸)

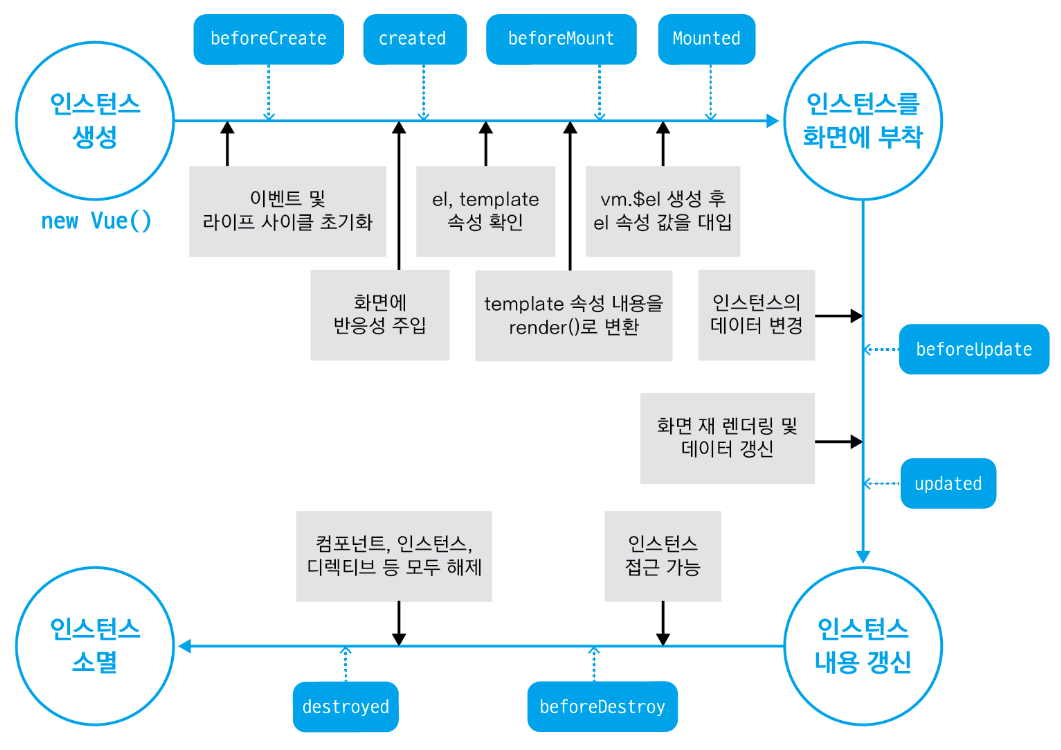
1. Creation (생성)
- beforeCreate()
: 라이프사이클 중에서 가장 맨처음 실행
(아직 컴포넌트가 DOM에 추가되기 전이기 때문에 DOM에 접근을 하게 되면 에러가 발생)
- created()
: data()변수와 events 메서드가 활성화 되어 접근 가능
'컴포넌트 초기에 설정해야 할 데이터들은 해당 단계에서 사용'
2. Mounting (장착)
- beforeMount()
: <template> 태그가 실행 된 후에 실행. 탬플릿과 렌더 함수들이 컴파일 된 후에 첫 렌더링이 일어나기 직전에 실행
'초기 렌더링 직전에 DOM을 변경하고자 한다면 이 생명주기를 활용하면 됨'
- mounted()
: 탬플릿과 렌더링 된 돔에 접근 할 수 있는 단계
3. Updating (수정)
- beforeUpdate()
: 컴포넌트가 데이터가 변하여 업데이트가 시작될 때 실행
'DOM이 재 랜더링 되고 패치되기 직전에 실행, 재 랜더링 전의 새 상태의 데이터를 얻을 수 있음'
- update()
: 컴포넌트가 데이터가 변하여 재 랜더링이 일어난 후에 실행
'DOM이 업데이트가 완료된 상태이며 연산과 기능 수행 가능'
4. Desctruction (소멸)
- beforeDestroy()
: 소멸(뷰 컴포넌트 제거)되기 직전에 호출
'컴포넌트 기본 모습과 기능을 그대로 가지고 있으며, 이벤트와 같은 부분을 제거할 떄 해당 생명주기를 활용
- destroyed()
: 소멸 된 후에 호출
'Vue의 모든 directive(v-)가 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 컴포넌트도 삭제'